👽 Taro [‘tɑ:roʊ],泰罗·奥特曼,宇宙警备队总教官,实力最强的奥特曼。多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在 小程序端、H5、React Native 等各平台的应用。
JSX 篇
jsx 支持情况
- 不能使用 Array#map 之外的方法操作 JSX 数组
1 | const numbers = [1, 2, 3, 4, 5]; |
- 不能在 JSX 参数中使用匿名函数
1 | <View |
- 暂不支持在 render() 之外的方法定义 JSX
假设现在页面中有一个音乐组件,不能这样使用
1 | const music = require('../assets/music.mp3'); |
- 不能在 JSX 参数中使用对象展开符
1 | <View {...this.props} /> |
不支持无状态组件
由于微信的 template 能力有限,不支持动态传值和函数,Taro 暂时只支持一个文件只定义一个组件。为了避免开发者疑惑,暂时不支持定义无状态组件。
所有元素组件化
不能使用 html 标签,所有标签以组件形式书写。Taro 实现了以微信小程序组件库为标准,结合 jsx 语法规范,定制了一套组件库,在不同的端上,会使用不同端的对应组件。
组件名不能和页面名相同。
配置篇
项目配置
项目初始后会默认自带微信小程序的配置文件project.config.js。
打包成其他平台小程序前,需要对应在根目录添加对应配置文件,否则运行报错。
- 微信小程序,project.config.json
- 百度智能小程序,project.swan.json
- 头条小程序,project.tt.json,文档暂无,大部分字段与微信小程序一致
- 支付宝小程序,无
样式篇
兼容问题
如果只需要兼容小程序以及h5 端,基本上所有 css 属性都能使用。
如果要支持 React Native 端,必须采用 Flex 布局,并且样式选择器仅支持类选择器,且不支持 组合选择器。以下写法都是不支持的
1 | .button.button_theme_islands { |
React Native 端支持的 css 属性较少,比如不支持background-image,只能使用Image组件,配合 Flex 布局来实现。box-shadow不支持,position 只支持absolute和relative。 更多属性,见详细的css 属性列表。
编译成 React-Native
一个简单的按钮,css 样式如下:
1 | .back { |
编译之后
1 | import { StyleSheet } from "react-native"; |
React Native 中,会使用 StyleSheet.create 来集中定义组件的样式。了解更多
CSS 单位
以 750px 设计稿为基准,css 样式以 px 为单位,如 750px 设计稿,一个按钮 200*100。
1 | width: 200px; |
设计稿尺寸可以在 config 文件中配置designWidth和deviceRatio字段。
Taro 会根据不同平台来编译 px,小程序中 px 转换成 rpx,h5 中则转换成 rem,react-native 中转换成 pt。如果不希望单位被转换,可以通过写成 Px 或 PX 来避免。
默认样式
一些默认组件如button、image的默认样式在各个平台上不一致,开发前需要重置样式。
实际项目中遇到的问题
h5 中使用第三方 js
h5 端可能会使用到三方 js 库,如果在小程序环境中,遇到 window,document 之类的变量,则会导致错误,解决方案是通过Taro.getEnv()判断环境后,按需引入三方库audio 问题
微信小程序中,音频会以createAudioContext来处理,相关音频的操作,也只能使用playVoice,pauseVoice等方法。这些方法在 h5,react native 及其他部分小程序中都是不支持的。因此只能通过不同的环境做不同的处理。
以下是点击音乐图标后,控制音乐暂停/播放的方法
1 | toggleMusic = () => { |
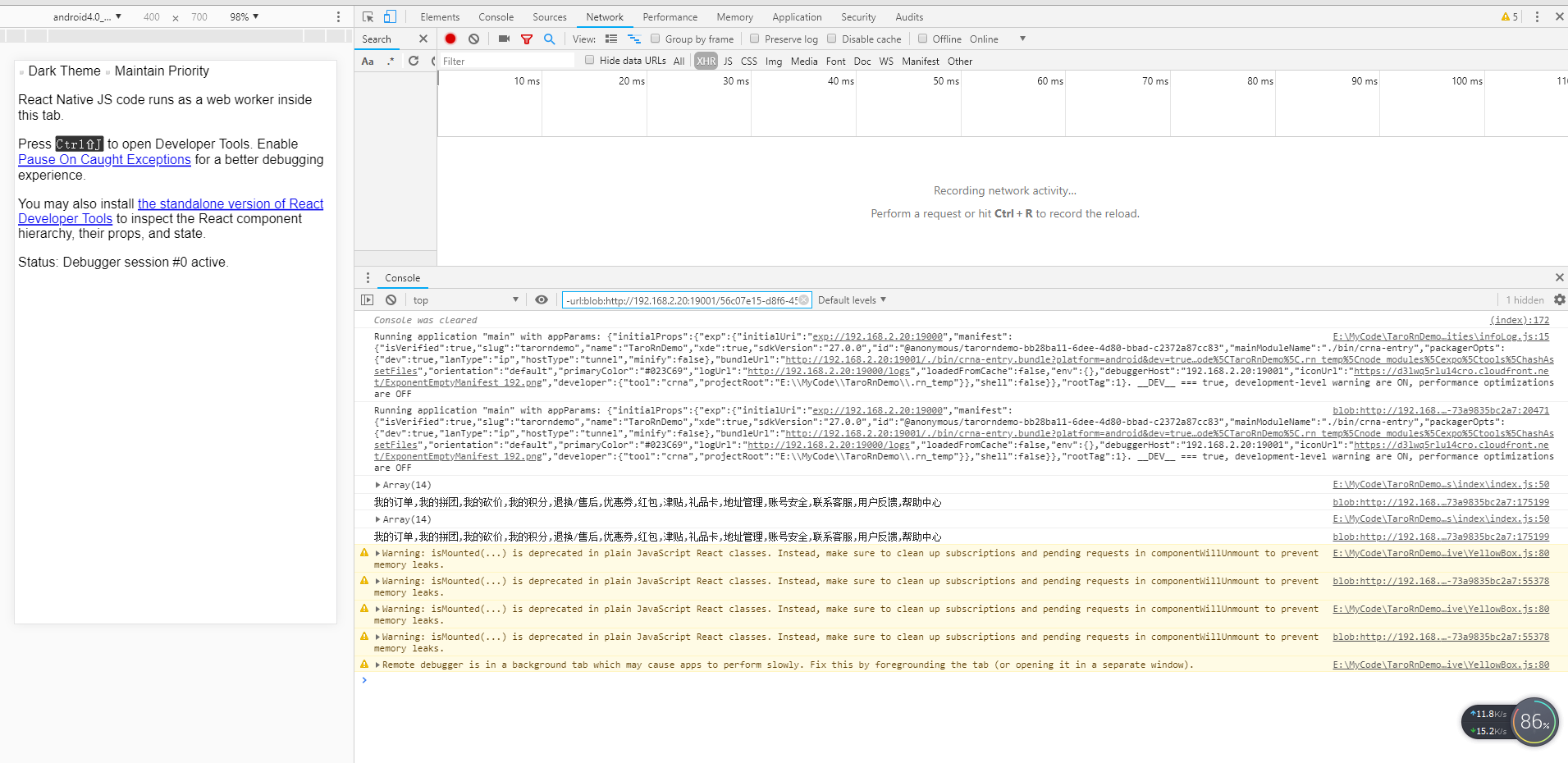
React Native 平台调试

总结
总体来说,Taro 的开发体验还是不错的。在编译不同平台的时候,可以通过配置 config/index.js 中的 outputRoot,来达到同时编译多个平台的代码的效果。
1 | const config = { |
Taro 对小程序端的兼容性基本一致,按照 Taro 规范的语法和组件来书写项目,基本能实现各端小程序以及 h5 端的统一开发。react native 端由于环境特殊,存在许多特殊的 api 无法通用的情况,只能通过获取当前环境来做兼容处理。